Licensing
INFO
To remove watermark from Vue PDF Viewer, a valid license is required. Please purchase a commercial license.
Manage a Domain Token
A domain token is a unique key that unlocks Vue PDF Viewer for a domain, subdomain, or IP address. It authenticates your licensed usage and removes the watermark in the viewer.
After purchasing a license, you will receive an email with instructions on how to generate tokens for your corresponding domains. Each token must be bound to a corresponding domain, subdomain or IP address.
You could also access the License Manager page directly to create and manage your tokens.
On the Manage Domain page, you can generate multiple tokens per license. However, each token can only be linked to a single domain or subdomain/IP, using one of the following types: Specific Host and Wildcard.
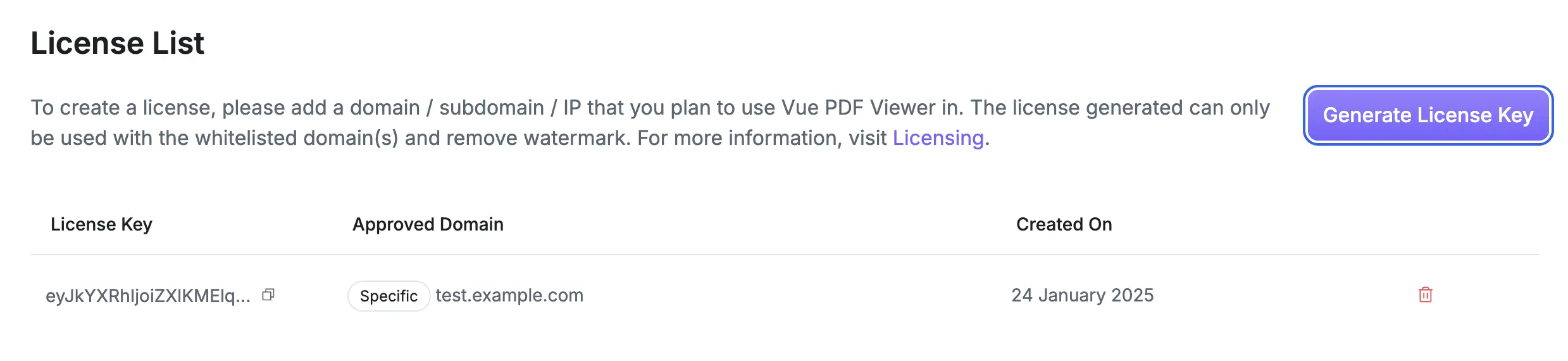
Specific Host
A Specific Host domain token binds to an exact domain, subdomain or IP address.
Accepted formats include:
- Localhost (e.g.,
localhost:3000,localhost:5173) for local development - Subdomains (e.g.,
test.example.com,www.example.com) - IP addresses and non-standard ports (e.g.,
192.168.1.1,127.0.0.1:5173)
⚠️ Only exact matches are supported. For example, a token for
example.comwill not cover subdomains likewww.example.comorxyz.example.com. These must be added separately.

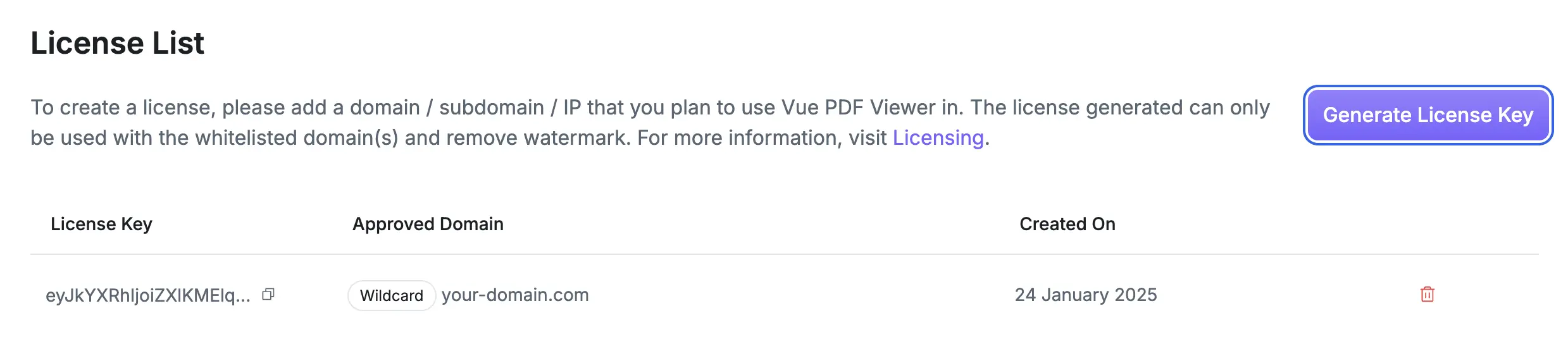
Wildcard
Wildcard is only available with an Organization license.
A Wildcard domain token binds to a single root domain and automatically includes all of its subdomains.
For example, a token binded to your-domain.com will also cover:
app.your-domain.comdev.your-domain.comadmin.your-domain.com

Remark: For more details, refer to the License Agreement
Use a Domain Token
After creating a token for your domain on the License Manager page, here is how you can add a domain token in your project.
Vue 3
<script setup lang="ts">
import { onBeforeMount } from "vue";
import { VPdfViewer, useLicense } from "@vue-pdf-viewer/viewer";
// If the value is empty or incorrect, the watermark will remain.
const YOUR_DOMAIN_TOKEN =
import.meta.env.VUE_VPV_LICENSE ?? "Your VPV Domain Token";
// NOTE: For production, consider initializing the `useLicense` in app.ts
// Because component-level initialization (shown below) triggers on every mount
// Causing unnecessary overhead.
onBeforeMount(() => {
// Initialize the license here to ensure it's set up before the component renders.
useLicense(YOUR_DOMAIN_TOKEN);
});
const pdfFileSource =
"https://raw.githubusercontent.com/mozilla/pdf.js/ba2edeae/web/compressed.tracemonkey-pldi-09.pdf";
</script>
<template>
<div :style="{ width: '1028px', height: '700px' }">
<VPdfViewer :src="pdfFileSource" />
</div>
</template><script setup>
import { onBeforeMount } from "vue";
import { VPdfViewer, useLicense } from "@vue-pdf-viewer/viewer";
// If the value is empty or incorrect, the watermark will remain.
const YOUR_DOMAIN_TOKEN = import.meta.env.VUE_VPV_LICENSE ?? "Your VPV Domain Token";
// NOTE: For production, consider initializing the `useLicense` in app.ts
// Because component-level initialization (shown below) triggers on every mount
// Causing unnecessary overhead.
onBeforeMount(() => {
// Initialize the license here to ensure it's set up before the component renders.
useLicense(YOUR_DOMAIN_TOKEN);
});
const pdfFileSource =
"https://raw.githubusercontent.com/mozilla/pdf.js/ba2edeae/web/compressed.tracemonkey-pldi-09.pdf";
</script>
<template>
<div :style="{ width: '1028px', height: '700px' }">
<VPdfViewer :src="pdfFileSource" />
</div>
</template><script lang="ts">
import { defineComponent } from "vue";
import { VPdfViewer, useLicense } from "@vue-pdf-viewer/viewer";
export default defineComponent({
components: { VPdfViewer },
data() {
return {
pdfFileSource:
"https://raw.githubusercontent.com/mozilla/pdf.js/ba2edeae/web/compressed.tracemonkey-pldi-09.pdf",
};
},
// NOTE: For production, consider initializing the `useLicense` in app.ts
// Because component-level initialization (shown below) triggers on every mount
// Causing unnecessary overhead.
beforeMount() {
// Initialize the license here to ensure it's set up before the component renders.
useLicense("Your VPV Domain Token");
}
});
</script>
<template>
<div :style="{ width: '1028px', height: '700px' }">
<VPdfViewer :src="pdfFileSource" />
</div>
</template><script>
import { VPdfViewer, useLicense } from "@vue-pdf-viewer/viewer";
export default {
components: { VPdfViewer },
data() {
return {
pdfFileSource:
"https://raw.githubusercontent.com/mozilla/pdf.js/ba2edeae/web/compressed.tracemonkey-pldi-09.pdf",
};
},
// NOTE: For production, consider initializing the `useLicense` in app.ts
// Because component-level initialization (shown below) triggers on every mount
// Causing unnecessary overhead.
beforeMount() {
// Initialize the license here to ensure it's set up before the component renders.
useLicense("Your VPV Domain Token");
}
};
</script>
<template>
<div :style="{ width: '1028px', height: '700px' }">
<VPdfViewer :src="pdfFileSource" />
</div>
</template>Nuxt
When using Nuxt, you have the option to store the token on the server-side:
.env
NUXT_VPV_DOMAIN_TOKEN="Your VPV Domain Token"nuxt.config.ts / nuxt.config.js
export default defineNuxtConfig({
// ...
runtimeConfig: {
vpvDomainToken: process.env.NUXT_VPV_DOMAIN_TOKEN || "Your VPV Domain Token"
}
})server/api/vpv-domain-token.ts
export default defineEventHandler((event) => {
const { vpvDomainToken } = useRuntimeConfig(event)
return {
vpvDomainToken
}
})components/AppPdfViewer.client.vue
<script lang="ts" setup>
import { onBeforeMount } from 'vue'
import { VPdfViewer, useLicense, VPVBaseProps } from '@vue-pdf-viewer/viewer';
const props = defineProps({
...VPVBaseProps,
title: String,
vpvDomainToken: {
type: String,
required: false
}
})
// NOTE: For production, consider initializing the `useLicense` in app.ts
// Because component-level initialization (shown below) triggers on every mount
// Causing unnecessary overhead.
onBeforeMount(() => {
// Initialize the license here to ensure it's set up before the component renders.
useLicense(props.vpvDomainToken);
})
</script>
<template>
<div>
<h2>
{{ props.title }}
</h2>
<div :style="{ width: '1028px', height: '700px', margin: '0 auto' }">
<VPdfViewer v-bind="$props" />
</div>
</div>
</template>pages/index.vue
<script setup lang="ts">
// This will be requested on server-side
const { data } = await useFetch<{ vpvDomainToken: string }>('/api/vpv-domain-token');
// If the value is empty or incorrect, the watermark will remain.
const vpvDomainToken = computed(() => data.value?.vpvDomainToken);
</script>
<template>
<ClientOnly>
<div :style="{ width: '1028px', height: '700px'}">
<AppPdfViewer
src="https://raw.githubusercontent.com/mozilla/pdf.js/ba2edeae/web/compressed.tracemonkey-pldi-09.pdf"
title="Shared Component"
:vpvDomainToken="vpvDomainToken"
/>
</div>
</ClientOnly>
</template>Use Domain Tokens for Different Environments
If you have different environments for your project, you may set up an .env file to config one domain token per environment.
Step 1: Define Environment Variables
Vue
Here is how you can set up an .env file and add it into a Vue project.
.env files
# .env.development
VUE_VPV_DOMAIN_TOKEN="Your Dev Domain Token"
# .env.staging
VUE_VPV_DOMAIN_TOKEN="Your Staging Domain Token"
# .env.production
VUE_VPV_DOMAIN_TOKEN="Your Prod Domain Token"Nuxt
Here is how you can set up an .env file and add it into a Nuxt project.
.env files
# .env.development
NUXT_VPV_DOMAIN_TOKEN="Your Dev Domain Token"
# .env.staging
NUXT_VPV_DOMAIN_TOKEN="Your Staging Domain Token"
# .env.production
NUXT_VPV_DOMAIN_TOKEN="Your Prod Domain Token"Step 2: Configure Each Token in CI/CD Pipeline
After defining environment variables for each environment, you can configure them in your CI/CD pipeline so your application can access the correct domain token per environment.
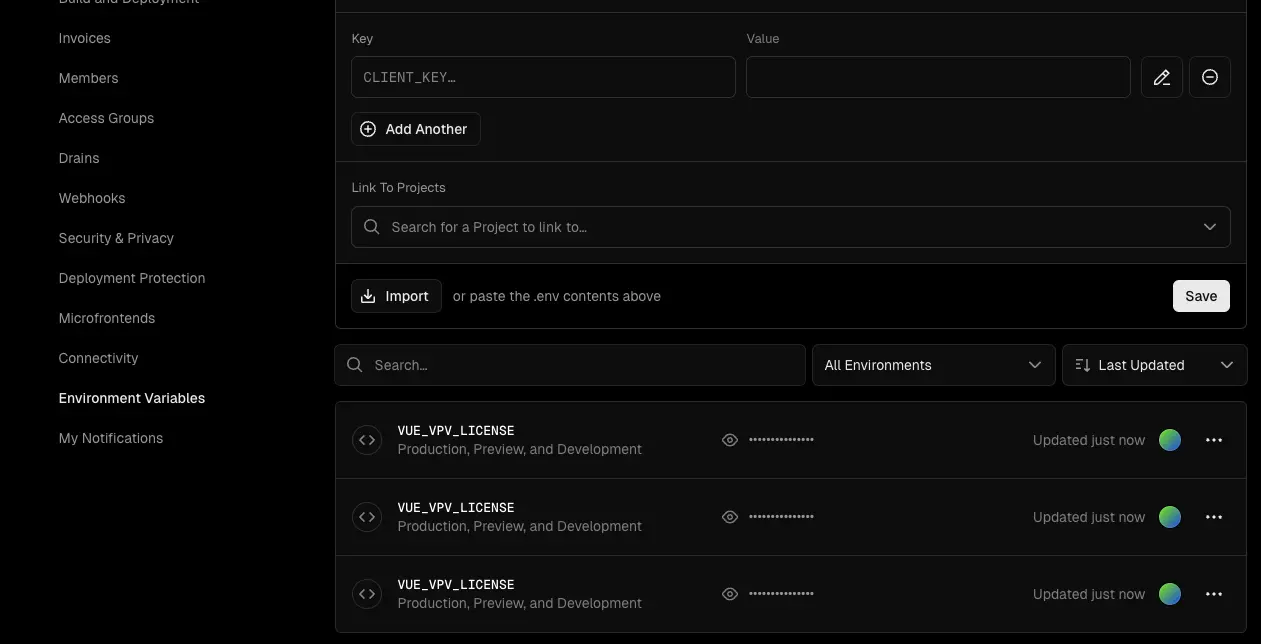
Example: Vercel Configuration
- Navigate to your Vercel project → Settings → Environment Variables
- Add the following variables for each environment:

Step 3: Utilize useLicense function
Execute useLicense function to call on the .env variables
import { useLicense } from "@vue-pdf-viewer/viewer";
useLicense(import.meta.env.VUE_VPV_DOMAIN_TOKEN);Use Domain Tokens for Multiple Domains
If your application needs to run on multiple domains or subdomains, you could map the domain tokens on the client-side or server-side to authenticate the license and remove watermark.
For example, you have a Viewer Organization license and you are running an application that serves clients with different domains:
- Domain 1: example.com
- Domain 2: classic-example.com
- Domain 3: complex-example.com
Front-End Implementation
<script setup lang="ts">
import { onBeforeMount } from "vue";
import { VPdfViewer, useLicense } from "@vue-pdf-viewer/viewer";
const domainTokenMap: Record<string, string> = {
"localhost": "Your Dev Domain Token",
"localhost:5173": "Your Dev Domain Token",
"example.com": "Your Prod Domain Token",
"classic-example.com": "Your Classic Domain Token",
"complex-example.com": "Your Complex Domain Token"
};
const currentHost = window.location.host;
const YOUR_DOMAIN_TOKEN = domainTokenMap[currentHost] ?? "";
const pdfFileSource =
"https://raw.githubusercontent.com/mozilla/pdf.js/ba2edeae/web/compressed.tracemonkey-pldi-09.pdf";
// NOTE: For production, consider initializing the `useLicense` in app.ts
// Because component-level initialization (shown below) triggers on every mount
// Causing unnecessary overhead.
onBeforeMount(() => {
// Initialize the license here to ensure it's set up before the component renders.
useLicense(YOUR_DOMAIN_TOKEN);
})
</script>
<template>
<div :style="{ width: '1028px', height: '700px' }">
<VPdfViewer :src="pdfFileSource" />
</div>
</template><script setup>
import { onBeforeMount } from "vue";
import { VPdfViewer, useLicense } from "@vue-pdf-viewer/viewer";
const domainTokenMap = {
"localhost": "Your Dev Domain Token",
"localhost:5173": "Your Dev Domain Token",
"example.com": "Your Prod Domain Token",
"classic-example.com": "Your Classic Domain Token",
"complex-example.com": "Your Complex Domain Token"
};
const currentHost = window.location.host;
const YOUR_DOMAIN_TOKEN = domainTokenMap[currentHost] ?? "";
const pdfFileSource =
"https://raw.githubusercontent.com/mozilla/pdf.js/ba2edeae/web/compressed.tracemonkey-pldi-09.pdf";
// NOTE: For production, consider initializing the `useLicense` in app.ts
// Because component-level initialization (shown below) triggers on every mount
// Causing unnecessary overhead.
onBeforeMount(() => {
// Initialize the license here to ensure it's set up before the component renders.
useLicense(YOUR_DOMAIN_TOKEN);
})
</script>
<template>
<div :style="{ width: '1028px', height: '700px' }">
<VPdfViewer :src="pdfFileSource" />
</div>
</template><script lang="ts">
import { defineComponent } from "vue";
import { VPdfViewer, useLicense } from "@vue-pdf-viewer/viewer";
export default defineComponent({
components: { VPdfViewer },
data() {
return {
pdfFileSource:
"https://raw.githubusercontent.com/mozilla/pdf.js/ba2edeae/web/compressed.tracemonkey-pldi-09.pdf",
};
},
// NOTE: For production, consider initializing the `useLicense` in app.ts
// Because component-level initialization (shown below) triggers on every mount
// Causing unnecessary overhead.
beforeMount() {
const domainTokenMap: Record<string, string> = {
"localhost": "Your Dev Domain Token",
"localhost:5173": "Your Dev Domain Token",
"example.com": "Your Prod Domain Token",
"classic-example.com": "Your Classic Domain Token",
"complex-example.com": "Your Complex Domain Token"
};
const currentHost = window.location.host;
const token = domainTokenMap[currentHost] ?? "";
// Initialize the license here to ensure it's set up before the component renders.
useLicense(token);
},
});
</script>
<template>
<div :style="{ width: '1028px', height: '700px' }">
<VPdfViewer :src="pdfFileSource" />
</div>
</template><script>
import { VPdfViewer, useLicense } from "@vue-pdf-viewer/viewer";
export default {
components: { VPdfViewer },
data() {
return {
pdfFileSource:
"https://raw.githubusercontent.com/mozilla/pdf.js/ba2edeae/web/compressed.tracemonkey-pldi-09.pdf",
};
},
// NOTE: For production, consider initializing the `useLicense` in app.ts
// Because component-level initialization (shown below) triggers on every mount
// Causing unnecessary overhead.
beforeMount() {
const domainTokenMap = {
"localhost": "Your Dev Domain Token",
"localhost:5173": "Your Dev Domain Token",
"example.com": "Your Prod Domain Token",
"classic-example.com": "Your Classic Domain Token",
"complex-example.com": "Your Complex Domain Token"
};
const currentHost = window.location.host;
const token = domainTokenMap[currentHost] ?? "";
// Initialize the license here to ensure it's set up before the component renders.
useLicense(token);
},
};
</script>
<template>
<div :style="{ width: '1028px', height: '700px' }">
<VPdfViewer :src="pdfFileSource" />
</div>
</template>NOTE
For optimal performance and maintainability, it is recommended to initialize useLicense only once in your application's entry file (such as main.ts or app.ts). The examples above show component-level initialization for demonstration purposes only. See the License Validation in Vue & Nuxt Application tutorial for proper placement.
Back-End Implementation
If you're looking for a more dynamic and secure license authentication approach, you could fetch the host from the client side and match the right domain token via a REST API.
This approach allows the PDF Viewer to initialize the license and remove the watermark without exposing tokens on the client side.
Use a Single License Key for All Domains
If you are looking to validate your application without domain-based restrictions, we offer a custom license with a SINGLE license key.
For more information on how to purchase one, please reach out to support@vue-pdf-viewer.dev.